
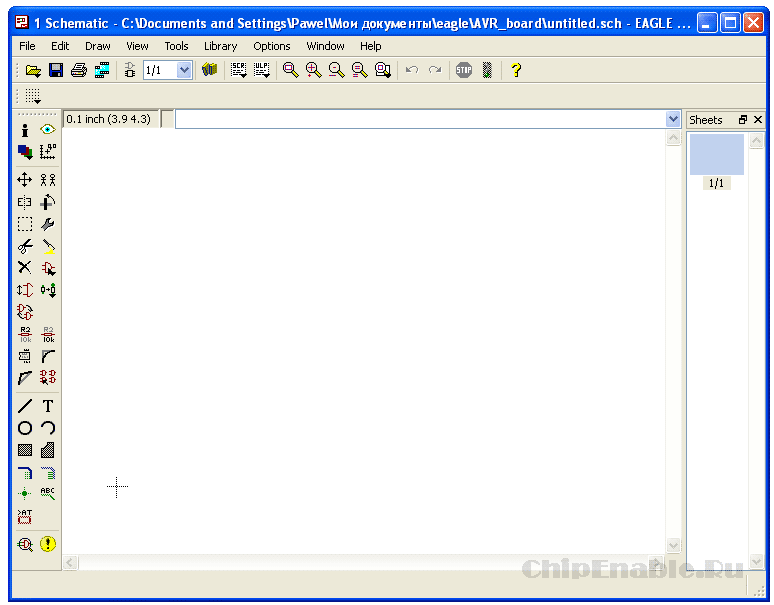
Запускаем Eagle. Откроется контрольная панель.
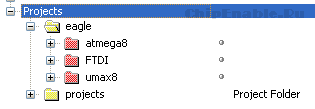
Кликаем по пункту Projects чтобы раскрыть дерево каталогов.

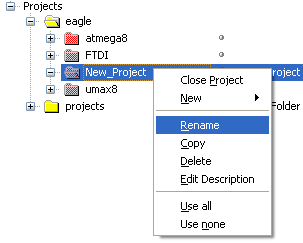
Перед нами две папки eagle и projects. eagle – расположена в папке “Мои Документы”. projects – в папке, где установлена сама программа Eagle. Правой кнопкой мышки кликаем на папке eagle и в открывшемся меню выбираем New Project.




Как и большинство других программ, Eagle позволяет выполнять одно и то же действие несколькими способами – с помощью верхнего меню, панели иструментов (она расположена с левой стороны), командной строки и горячих клавиш. Мне привычней пользоваться панелью инструментов.
Как добавить компоненты
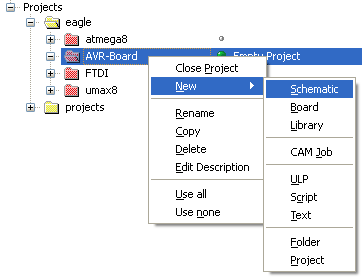
Для начала добавим в нашу будующую схему форматку.Левой кнопой мышки кликаем по кнопе ADD

Откроется окно со списком используемых библиотек. Список довольно большой, и когда не знаешь где что расположено, найти нужный компонент это целое дело. Компоненты можно искать двумя способами – последовательно перебирая все библиотеки или используя функцию поиска.
Форматки расположены в библиотеке frames. Ищем ее в списке, раскрываем и выбираем A4L-LOC. Кликаем ОК.
Окно со списком библиотек закроется и мы снова окажемся в редакторе схем при этом рядом с курсором мышки будет расположена наша форматка.
Щелчок левой кнопкой мышки добавит форматку на схему. Щелчок правой кнопкой – повернет форматку на 90 градусов. Вращая колесико мышки, мы можем изменять масштаб схемы.
Добавим форматку на схему и нажмем два раза Esc. Снова сохраним схему. В нижнем правом углу форматки отобразится дата последнего сохранения.

Добавим на схему микроконтроллер ATmega8.
Левой кнопой мышки кликаем по кнопе ADD.
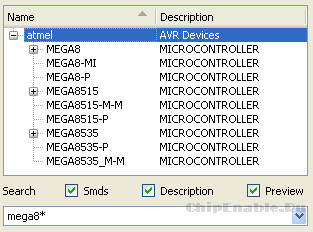
Микроконтроллеры AVR расположены в библиотеке atmel. Попробуем воспользоваться функцией поиска. Компоненты ищутся по названию и описанию. Пишем в строке поиска mega8* и нажимаем Enter. В окне отобразятся все компоненты подходящие под этот запрос.
Левой кнопой мышки кликаем по кнопе ADD.
Микроконтроллеры AVR расположены в библиотеке atmel. Попробуем воспользоваться функцией поиска. Компоненты ищутся по названию и описанию. Пишем в строке поиска mega8* и нажимаем Enter. В окне отобразятся все компоненты подходящие под этот запрос.

Копирование, удаление, перемещение и выделение компонентов
Добавим на схему керамические конденсаторы. Конденсаторы, резисторы и катушки индуктивности расположены в библиотеке – rcl. Компоненты в двух графических исполнениях – европейском и американском. Выбираем C_EU > C-EU050-025X075 (C-EU), добавляем на схему, а затем нажимаем два раза Esc.
На нашей схеме должно быть 6 керамических конденсаторов. Воспользуемся функцией копирования, чтобы добавить недостающие. Кликаем на кнопку Copy , наводим курсор на конденсатор и щелчком левой кнопки мыши копируем элемент. Удалить лишние элементы можно с помощью кнопки Delete
, наводим курсор на конденсатор и щелчком левой кнопки мыши копируем элемент. Удалить лишние элементы можно с помощью кнопки Delete  , а переместить с помощью кнопки Move
, а переместить с помощью кнопки Move 
На нашей схеме должно быть 6 керамических конденсаторов. Воспользуемся функцией копирования, чтобы добавить недостающие. Кликаем на кнопку Copy
 , наводим курсор на конденсатор и щелчком левой кнопки мыши копируем элемент. Удалить лишние элементы можно с помощью кнопки Delete
, наводим курсор на конденсатор и щелчком левой кнопки мыши копируем элемент. Удалить лишние элементы можно с помощью кнопки Delete  , а переместить с помощью кнопки Move
, а переместить с помощью кнопки Move 
Иногда требуется выполнить какую-нибудь операцию над группой компонентов, ну например удалить сразу несколько конденсаторов. Вот каким образом это делается. Кликаем на кнопку Delete  , а потом на кнопку Group
, а потом на кнопку Group  . Нажимая и удерживая левую кнопку мышки выделяем нужные компоненты.
. Нажимая и удерживая левую кнопку мышки выделяем нужные компоненты.

 , а потом на кнопку Group
, а потом на кнопку Group  . Нажимая и удерживая левую кнопку мышки выделяем нужные компоненты.
. Нажимая и удерживая левую кнопку мышки выделяем нужные компоненты.
Наводим курсор на выделенные компоненты, кликаем правой кнопкой мыши и в открывшемся меню выбираем Delete: Group
 Компоненты будут удалены.
Компоненты будут удалены.
Можно выделять компоненты другим способом. Кликаем на кнопке Group, устанавливаем курсор в нужное место схемы и щелкаем по левой кнопке мышке. Теперь за курсором из этой точки тянется прямая линия. Рисуем этими линиями замкнутый контур и нажимаем правую кнопку мышки. Компоненты попавшие в этот контур будут выделены.
 Заменить один компонент на другой можно с помощью кнопки Replace
Заменить один компонент на другой можно с помощью кнопки Replace  . Нажимаем на нее, ищем в открывшемся списке нужный компонент, кликаем Ок. Наводим курсор на соответствующий компонент и щелкаем левой кнопкой мышки.
. Нажимаем на нее, ищем в открывшемся списке нужный компонент, кликаем Ок. Наводим курсор на соответствующий компонент и щелкаем левой кнопкой мышки.

Можно выделять компоненты другим способом. Кликаем на кнопке Group, устанавливаем курсор в нужное место схемы и щелкаем по левой кнопке мышке. Теперь за курсором из этой точки тянется прямая линия. Рисуем этими линиями замкнутый контур и нажимаем правую кнопку мышки. Компоненты попавшие в этот контур будут выделены.

 . Нажимаем на нее, ищем в открывшемся списке нужный компонент, кликаем Ок. Наводим курсор на соответствующий компонент и щелкаем левой кнопкой мышки.
. Нажимаем на нее, ищем в открывшемся списке нужный компонент, кликаем Ок. Наводим курсор на соответствующий компонент и щелкаем левой кнопкой мышки. Остальные компоненты схемы добавьте самостоятельно. Чтобы облегчить вам задачу, перечисляю имена библиотек в которых они все находятся.
Резисторы – rcl > R_EU_ Электролитические конденсаторы – rcl > CPOL_EU
Диоды – diode
Светодиоды – led >LED
Разьемы типа PLS, PLD – con-lstb
Кварцевые резонаторы crystal > CRYSTAL
Стабилизаторы напряжения – linear > 78*
Разъемы питания – con-jack
Цепи питания +5V, GND – supply1
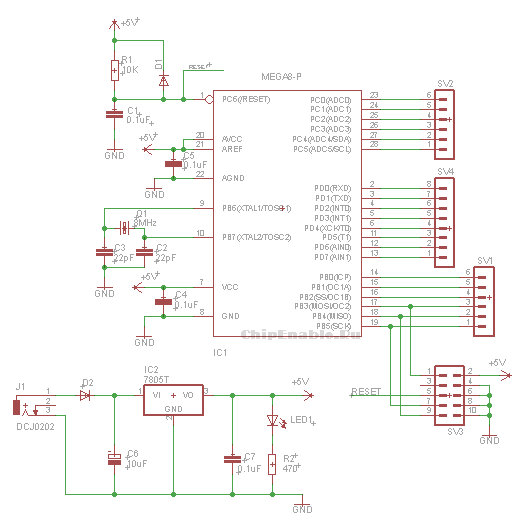
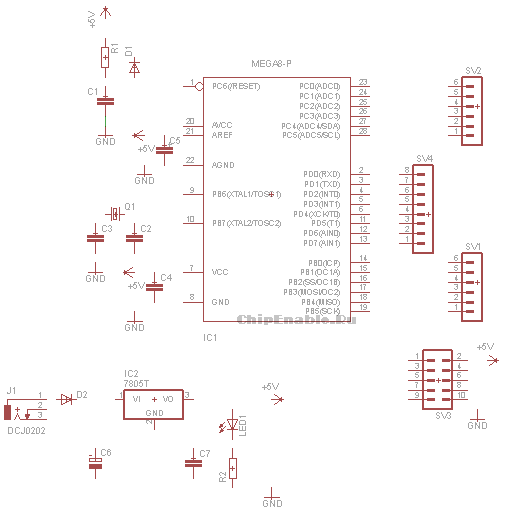
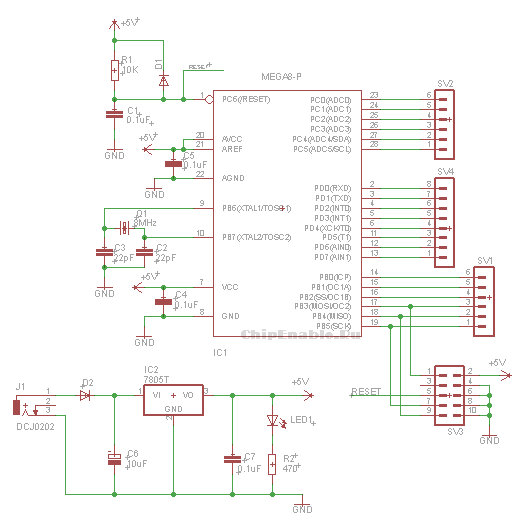
В итоге должно получиться что-то вроде этого.

Как связать компоненты между собой
Компоненты добавили, теперь их нужно связать между собой.Нажимаем на панели инструментов кнопку Wire

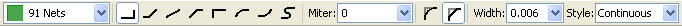
Под menubar`ом появится новая панель – она позволяет выбрать нужный слой схемы, “поведение линии” при рисовании, радиус скругления, ширину линии и ее тип.

Сейчас эти настройки нам не понадобятся.
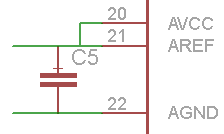
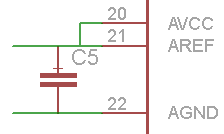
Щелкаем левой кнопкой мышки на выводе какого-нибудь элемента. Теперь из этой точки за мышкой будет тянуться зеленая линия – электрическая цепь. Соединяем ее с нужным нам компонентом и делаем двойной щелчок – элементы соединены. Если в процессе прокладки/рисования цепи кликать на правую кнопку мышки, будет меняться поведение цепи. В первом случае цепь будет рисоваться только под углами в 90 градусов, во втором и под 90 и под 45 ну и так далее. Попробуйте и все сразу станет понятно.
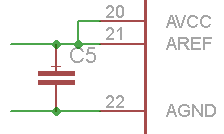
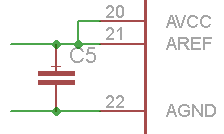
 При соединении двух цепей Eagle не рисует автоматически точку, ее приходится ставить вручную. Нажимаем кнопку Junction
При соединении двух цепей Eagle не рисует автоматически точку, ее приходится ставить вручную. Нажимаем кнопку Junction  и щелчком левой кнопки мыши устанавливаем в нужном месте точки.
и щелчком левой кнопки мыши устанавливаем в нужном месте точки.
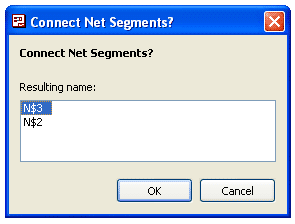
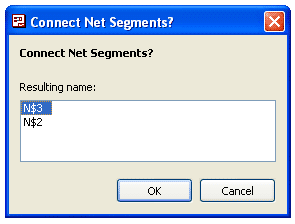
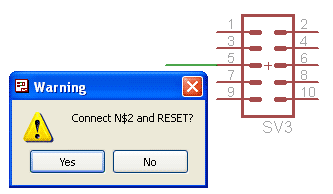
 Каждой цепи присваивается уникальное имя – N$X, где X – порядковый номер. Если вы попытаетесь соединить две цепи с разными именами, Eagle выдаст сообщение.
Каждой цепи присваивается уникальное имя – N$X, где X – порядковый номер. Если вы попытаетесь соединить две цепи с разными именами, Eagle выдаст сообщение.
 В поле Resulting name нужно выбрать имя для новой цепи, если это играет какое-то значение.
В поле Resulting name нужно выбрать имя для новой цепи, если это играет какое-то значение.

 и щелчком левой кнопки мыши устанавливаем в нужном месте точки.
и щелчком левой кнопки мыши устанавливаем в нужном месте точки.

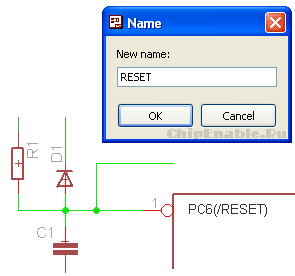
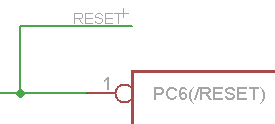
Соединить удаленные (расположенные далеко) цепи можно, присвоив им одинаковые имена. В нашей схеме, например, вывод reset должен быть соединен с разъемом программирования, но тот находится около порта B. Чтобы не тянуть проводничок через всю схему сделаем так. От вывода reset протянем небольшую цепь. Переименуем ее - нажмем на кнопку Name
 , левой кнопкой мышки кликнем на нашей цепи и в открывшемся окне впишем новое название цепи – RESET.
, левой кнопкой мышки кликнем на нашей цепи и в открывшемся окне впишем новое название цепи – RESET. 
 и левой кнопкой мышки кликнем на нашу цепь.
и левой кнопкой мышки кликнем на нашу цепь.

 и кликаем левой кнопкой мышки по нужной цепи – она станет ярко зеленого цвета.
и кликаем левой кнопкой мышки по нужной цепи – она станет ярко зеленого цвета. Цепи тоже можно перемещать, удалять и копировать.
Рисование шины
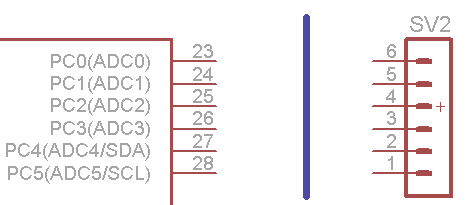
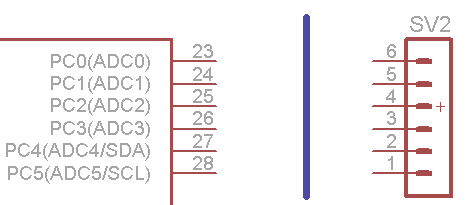
Подключим один из портов микроконтроллера ATmega8 к разъему с помощью шины. Кликаем в панели инструментов на кнопку Bus  и точно так же как и электрическую цепь, рисуем в нужном месте схемы шину.
и точно так же как и электрическую цепь, рисуем в нужном месте схемы шину.

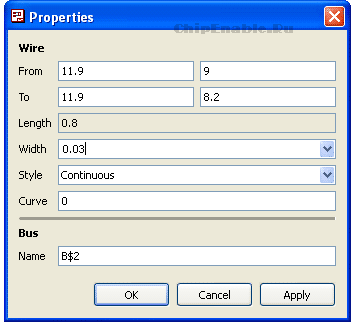
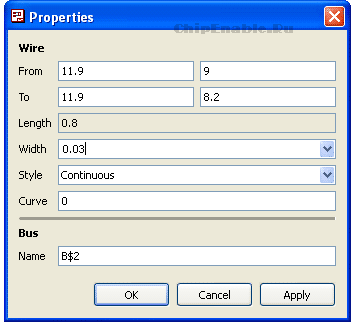
Все проводники подходящие к шине должны иметь адреса. Они задаются в свойствах шины. Кликаем на панели кнопку Info  , наводим курсор на шину и кликаем левой кнопкой мышки. Откроется окно Properties.
, наводим курсор на шину и кликаем левой кнопкой мышки. Откроется окно Properties.

Нас интересует поле Name – в него мы должны вписать адреса проводников. Адреса проводников можно задавать двумя способами: перечислением – ADC0, ADC1, ADC2, ADC3, ADC4, ADC5 или массивом – ADC[0..5] (нижний индекс должен быть меньше старшего, ADC[5..0] – неправильно). В нашем случае удобнее задать адреса массивом. Задаем их.
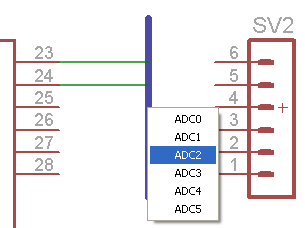
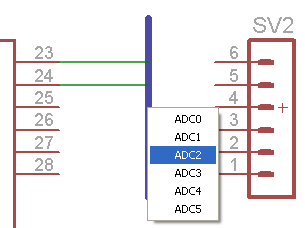
Подключаем выводы микроконтроллера к шине – нажимаем кнопку Net , кликаем левой кнопкой мышки на нужном выводе и тянем цепь к шине. Кликаем на шине левой кнопкой и в открывшемся меню выбираем нужный адрес – проводнику будет присвоено это имя.
, кликаем левой кнопкой мышки на нужном выводе и тянем цепь к шине. Кликаем на шине левой кнопкой и в открывшемся меню выбираем нужный адрес – проводнику будет присвоено это имя.
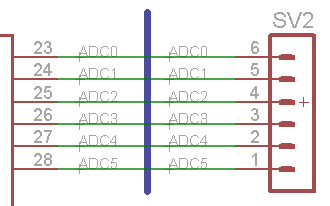
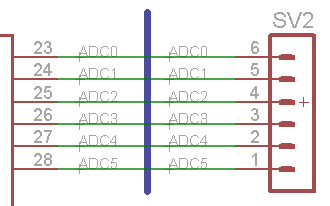
 Чтобы отобразить имя цепи на схеме, нажимаем на кнопку Label
Чтобы отобразить имя цепи на схеме, нажимаем на кнопку Label  и кликаем левой кнопкой мышки на нужной цепи.
и кликаем левой кнопкой мышки на нужной цепи.

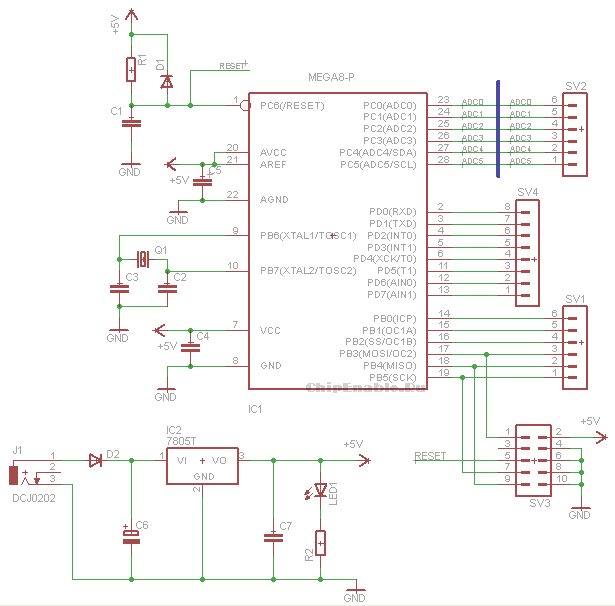
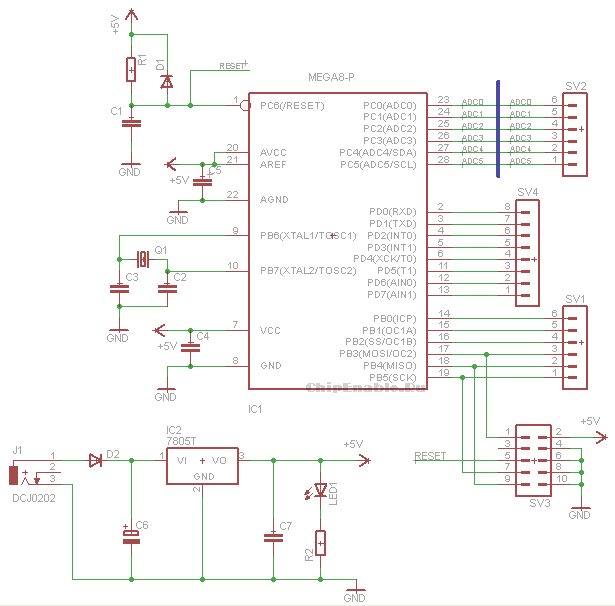
Итак, соединив все компоненты, схема приобрела более законченный вид. Шина здесь, конечно, ни к селу ни к городу, зато мы научились с ней работать.

 и точно так же как и электрическую цепь, рисуем в нужном месте схемы шину.
и точно так же как и электрическую цепь, рисуем в нужном месте схемы шину.
 , наводим курсор на шину и кликаем левой кнопкой мышки. Откроется окно Properties.
, наводим курсор на шину и кликаем левой кнопкой мышки. Откроется окно Properties.
Подключаем выводы микроконтроллера к шине – нажимаем кнопку Net
 , кликаем левой кнопкой мышки на нужном выводе и тянем цепь к шине. Кликаем на шине левой кнопкой и в открывшемся меню выбираем нужный адрес – проводнику будет присвоено это имя.
, кликаем левой кнопкой мышки на нужном выводе и тянем цепь к шине. Кликаем на шине левой кнопкой и в открывшемся меню выбираем нужный адрес – проводнику будет присвоено это имя. 
 и кликаем левой кнопкой мышки на нужной цепи.
и кликаем левой кнопкой мышки на нужной цепи.
Итак, соединив все компоненты, схема приобрела более законченный вид. Шина здесь, конечно, ни к селу ни к городу, зато мы научились с ней работать.

Добавление номиналов, выравнивание надписей, настройка сетки
Добавим номиналы компонентам схемы. Начнем с резистора R1. Для этого нажмем на кнопку Value  , наведем курсор на резистор и щелкнем левой кнопкой мыши. В открывшемся окне введем нужный номинал – 10К.
, наведем курсор на резистор и щелкнем левой кнопкой мыши. В открывшемся окне введем нужный номинал – 10К.
 Не знаю как вам, а мне не нравятся, как расположены надписи около резистора. Давайте их перевернем и подвинем.
Не знаю как вам, а мне не нравятся, как расположены надписи около резистора. Давайте их перевернем и подвинем.
Нажимаем на кнопку Smash , наводим курсор на резистор и щелкаем левой кнопкой мышки. Около надписей появятся значки плюсов +, теперь надписи можно двигать.
, наводим курсор на резистор и щелкаем левой кнопкой мышки. Около надписей появятся значки плюсов +, теперь надписи можно двигать.
 Нажимаем на кнопку Move
Нажимаем на кнопку Move  и перетаскиваем надписи куда нам нужно. Щелчок правой кнопки мыши будет поворачивать надпись на 90 градусов.
и перетаскиваем надписи куда нам нужно. Щелчок правой кнопки мыши будет поворачивать надпись на 90 градусов.
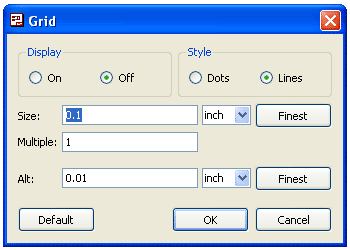
 Заметили, что надписи перемещаются как бы дискретно? Это потому что они, да и любые другие компоненты схемы привязаны к сетке. Нажмите на кнопку Grid
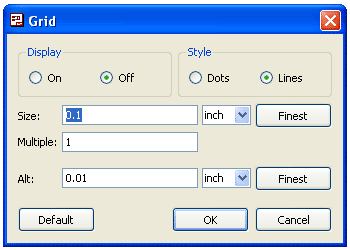
Заметили, что надписи перемещаются как бы дискретно? Это потому что они, да и любые другие компоненты схемы привязаны к сетке. Нажмите на кнопку Grid  , чтобы открыть свойства сетки.
, чтобы открыть свойства сетки.

В поле Display можно включить/выключить отображение сетки. В поле Style – выбрать тип сетки – в точку, в сеточку. Size – задает шаг сетки. Справа от этого поля можно выбрать единицу измерения. Я обычно выбираю mm. Multiple – масштабирующий коэффициент, он умножает шаг сетки. Alt – альтернативный шаг сетки. Этот режим включается, при нажатии на кнопку Alt. Удобная функция, когда нужно быстро изменить шаг сетки.
Подвинем надписи поближе к резистору. Нажимаем и удерживаем на клавиатуре кнопку Alt, на панели инструментов активируем кнопку Move. Щелкаем левой кнопкой мыши на нужной надписи и передвигаем ее.
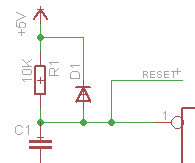
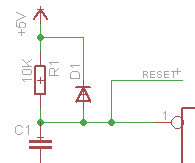
Остальные номиналы думаю добавите сами. Должно получиться что то вроде этого (шину я убрал за ненадобностью).
 , наведем курсор на резистор и щелкнем левой кнопкой мыши. В открывшемся окне введем нужный номинал – 10К.
, наведем курсор на резистор и щелкнем левой кнопкой мыши. В открывшемся окне введем нужный номинал – 10К.
Нажимаем на кнопку Smash
 , наводим курсор на резистор и щелкаем левой кнопкой мышки. Около надписей появятся значки плюсов +, теперь надписи можно двигать.
, наводим курсор на резистор и щелкаем левой кнопкой мышки. Около надписей появятся значки плюсов +, теперь надписи можно двигать.
 и перетаскиваем надписи куда нам нужно. Щелчок правой кнопки мыши будет поворачивать надпись на 90 градусов.
и перетаскиваем надписи куда нам нужно. Щелчок правой кнопки мыши будет поворачивать надпись на 90 градусов. 
 , чтобы открыть свойства сетки.
, чтобы открыть свойства сетки.
Подвинем надписи поближе к резистору. Нажимаем и удерживаем на клавиатуре кнопку Alt, на панели инструментов активируем кнопку Move. Щелкаем левой кнопкой мыши на нужной надписи и передвигаем ее.
Остальные номиналы думаю добавите сами. Должно получиться что то вроде этого (шину я убрал за ненадобностью).

На этом пока все. Продолжение следует…

Comments
1. Как произвести тестирование? Все ли элементы правильно соединены?
2. Как конвертировать схему в какой-либо общепринятый формат (лучше конечно векторный)? Или принтскринить?
Как плату то сделать? Ато красиво нарисовал азбуку и пипец...
Сказал А, будь добр и Б выдави. Мы ведь ждём-с.
А вообще аффтор молодец-затрону л животрепечущую тему. Пять балофф. Респект... Ну давай дави конец!
поиск у меня работает хреново. похоже, удобнее всего - загнать в отдельную библиотеку имеющийся инвентарь. сейчас вот понарисовал всякой фигни, и нет уверенности, что правильно выбрал элементы и что совпадут посадочные места.
а как разводить, например, шлейфы от 7-сегментной сборки к микроконтроллер у - когда пересечений много - пытаюсь найти хороший пример... или только двусторонний режим?
начале статьи . Ждем вторую часть .
А там ЛУТ не за горами . Желаем вам на
это время !
Тем более за такое короткое время .
Все идет как надо . И все статьи к месту .
Я на нее случайно наткнулся, когда искал, как в Eagle шины правильно делать. Еще бы не помешала хорошая статья по автороутеру. Я его использую, даже ЛУТом разведенные им схемы делал, но уж очень много возни с его параметрами на сложной топологии. Даже мануал на английском не очень помогает, тут нужны рекомендации практика, который долго сам крутил все эти настройки.
Quote:Можно сделать так, чтобы точка рисовалась автоматически - достаточно для соединения использовать не инструмент Wire, а инструмент Net (кнопочка справа от инструмента Bus)
Конечный гербер файл для производства делайте в кам350, и не будет никаких проблем.
В схему можно еще добавить джампер "шунт диода" на лапке RESET, что-бы можно было пользоваться высоковольтным программатором (HVP).
Спасибо за ответ и уроки для начинающих.
You have touched some good things here. Any way keep up
wrinting.
my web page supplements: http://brinutritionsupplement.weebly.com/
but what can I say… I put things off a
lot and never seem to get nearly anything done.
Feel free to surf to my weblog ... BRINutrition: http://brinutritionsupplement.tumblr.com/
RSS feed for comments to this post